在插件设置中提供 Cloudflare 配置将允许插件自动为您的网站配置 Cloudflare.
-
如果您是专业人士, 商业或企业 Cloudflare 的客户, 你将能够使用 our Xilifox Image Optimizer plugin 具有活动的 Cloudflare CDN 缓存.
对于 Cloudflare 免费计划, 我们的插件将禁用 Cloudflare CDN 缓存 (但WebP和AVIF格式的图像将正确显示). Cache-Control 标头将设置为私有. 这是因为在 Cloudflare 免费计划中不支持 Accept 标头 (阅读更多). 在加载 WebP 和 AVIF 文件时,要使用 Cloudflare CDN 缓存,Cloudflare 计划中可用的“Vary for Images”是必要的.
-
步 1. #
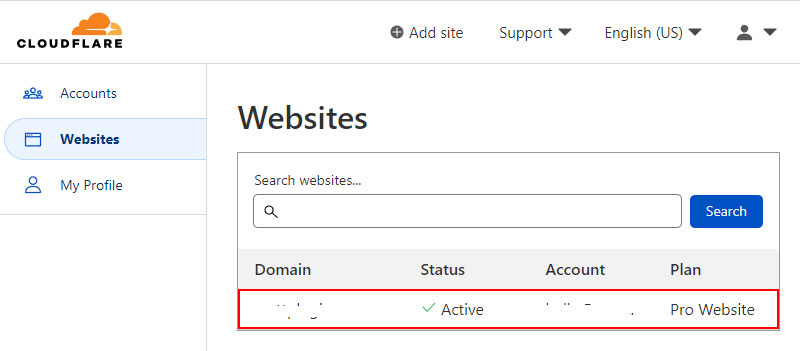
登录到 Cloudflare 仪表板 并转到您的网站设置.
如果您无权访问 Cloudflare 仪表板, 因为 Cloudflare 已由您的托管提供,所以您将无法配置 Cloudflare CDN 缓存.

-
步 2. #
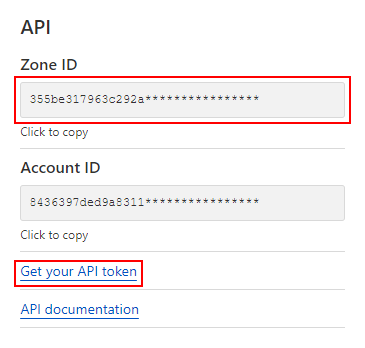
记下 区域ID 价值——你稍后会需要它, 然后单击 获取您的 API 令牌. 根据此指令生成新的 API Token 很重要.

-
步 3. #
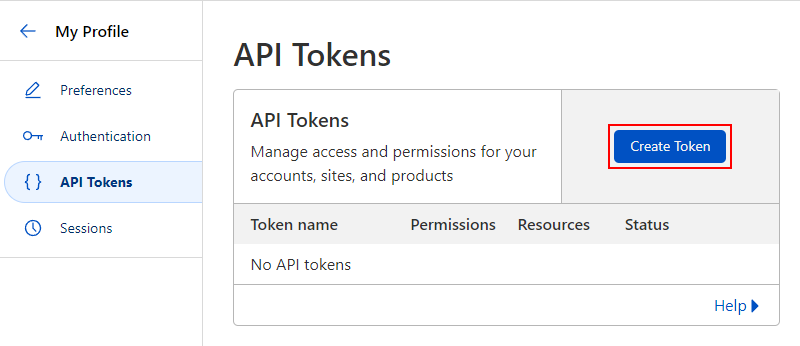
点击 创建令牌.

-
步 4. #
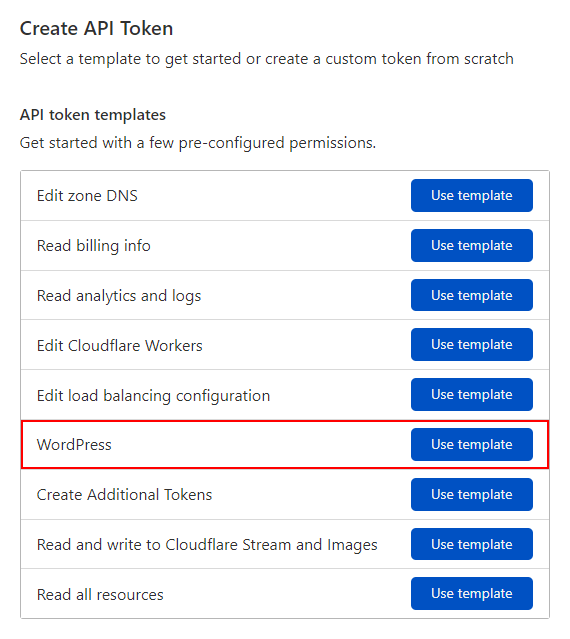
使用 WordPress 模板.

-
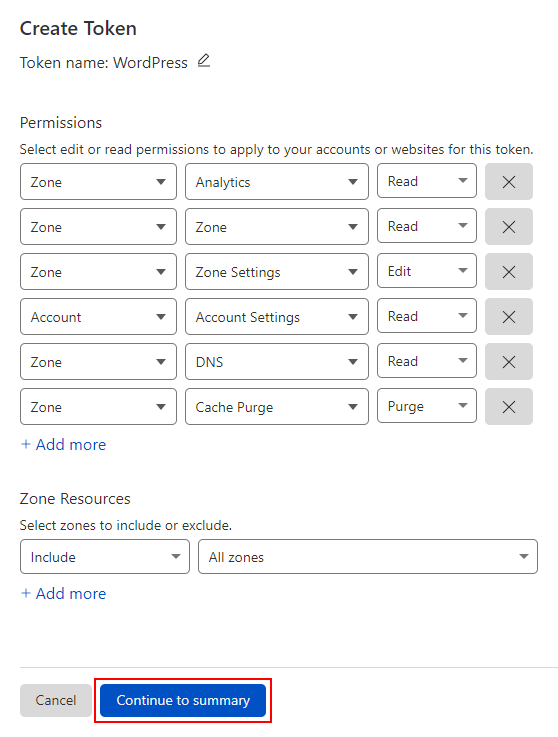
步 5. #
在这些设置中, 你不需要改变任何东西. 只需点击 继续总结.

-
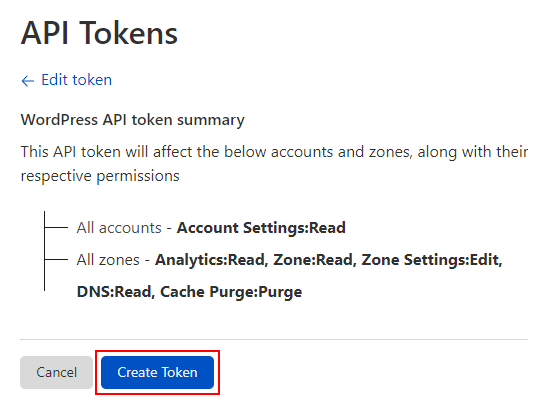
步 6. #
点击 创建令牌.

-
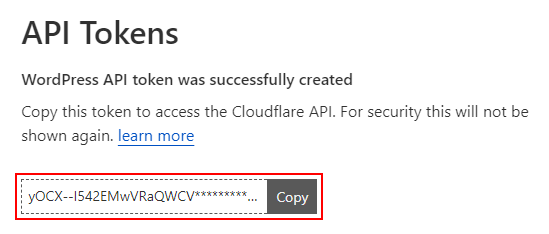
步 7. #
复制 API令牌 价值. 您需要该值和之前复制的值 区域ID 价值.

-
步 8. #
在插件设置中设置上述值 (在 WordPress 仪表板中) 在田野里:
- Cloudflare 区域 ID
- Cloudflare API 令牌
-
步 9. #
就这样! 我们的插件将为您做一切!
