在这个插件中,我们使用的是「蚂蚁金服开放平台」中的「开放平台密钥」,而不是其他类型的密钥,请注意区分。如果您现有的 「mapi 网关密钥」,需要升级或重新申请开放平台密钥后才可以使用本插件。
- 打开支付宝 PID 和公钥管理页面
打开页面:https://openhome.alipay.com/platform/keyManage.htm、用你的支付宝账户登录。
- 获取 APPID、开始设置应用公钥
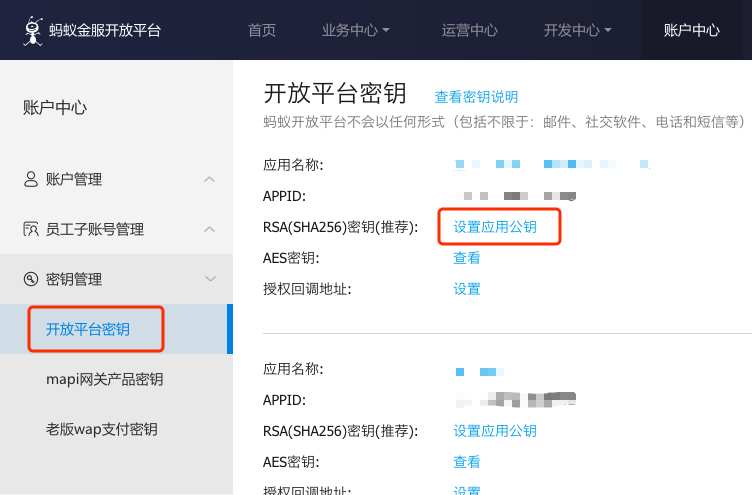
下图中的 「APPID」就是我们插件中需要的 应用程序标识符,把他复制下来,粘贴到插件的「APPID」处。然后,依次点击下图中的「开放平台密钥」、「设置应用公钥」

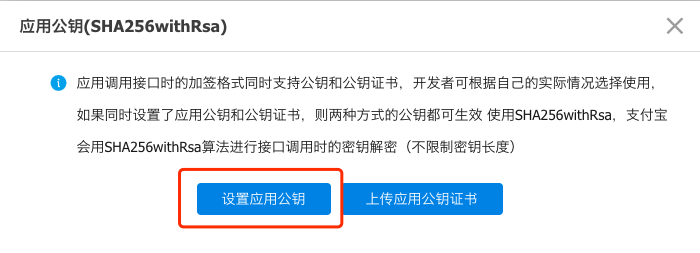
- 在弹出的窗口中点击「设置应用公钥」
设置应用公钥,供支付宝验证我们使用私钥加密的签名使用。

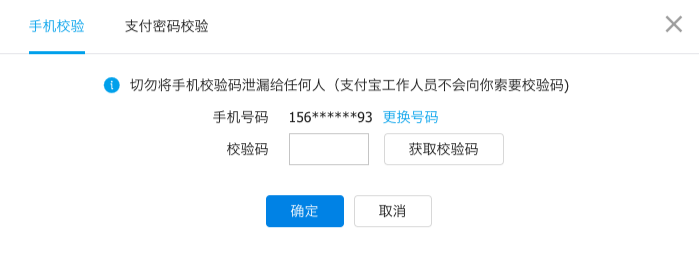
- 使用手机验证码或支付密码进行验证
设置公钥需要手机验证,填写手机接收到的验证码即可。

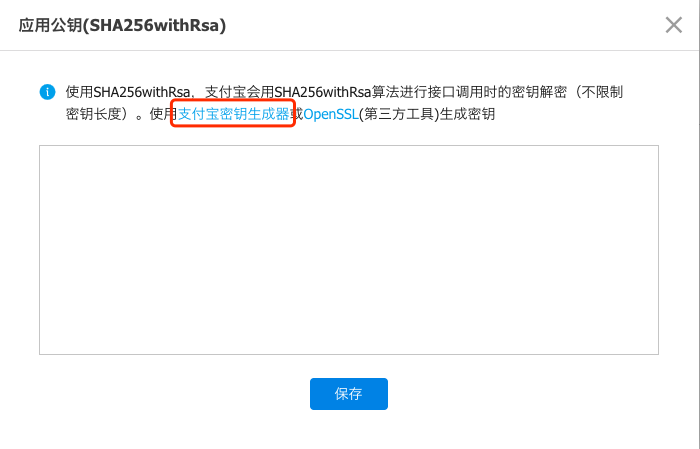
- 点击「支付宝密钥生成器」下载支付宝密钥生成工具
下图为 Mac 版的,Windows 版的类似。

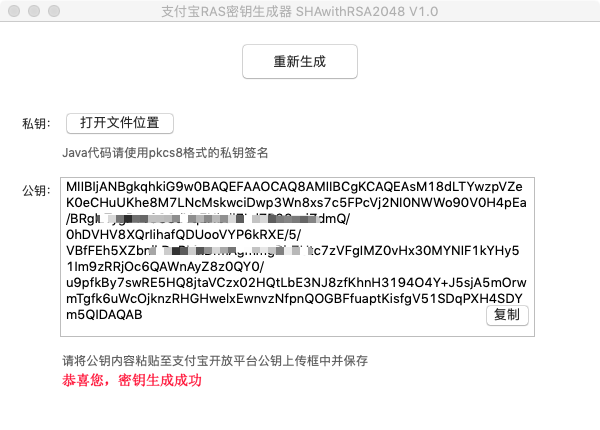
- 打开下载的支付宝密钥生成工具、点击「生成密钥」
生成后,「生成 RSA 密钥」按钮变成了「重新生成」,位置是一样的。

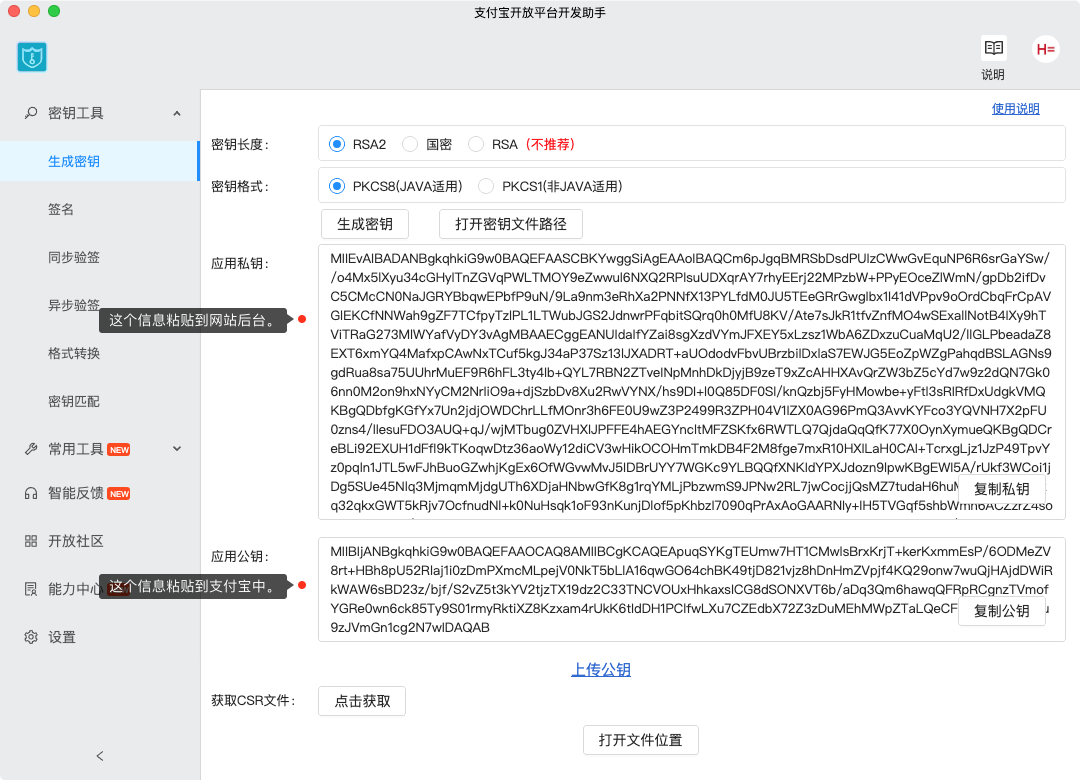
- 支付宝新版密钥生成工具的界面。
我们只使用其中的「生成密钥」功能,密钥生成后,把其中的「应用私钥」复制到WooCommerce设置中,「应用公钥」复制到支付宝中,然后从支付宝中复制「支付宝公钥」到WooCommerce设置。

- 复制「步骤 6」生成的公钥、填写到「步骤 5」的文本框中、点击保存。
保存成功后,出现如下界面,点击「查看支付宝公钥」,看到的支付宝公钥就是我们插件中需要的支付宝公钥,复制粘贴到插件的「支付宝公钥」处。

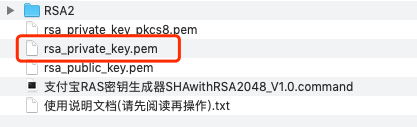
- 点击「步骤 6 」中的「打开文件位置」按钮。
在出现的文件夹中找到「rsa_private_key.pem」或「应用私钥2048」这个文件,这个文件里面的内容就是我们需要的应用私钥,用记事本打开这个文件,复制里面的内容到插件的「应用私钥」处。

- 设置授权回调地址
点击下图中的「设置」链接,在弹出的窗口中输入插件设置页面的授权回调地址,格式如下:https://你的域名/wc-api/wpclub_pc_pay/ or https://你的域名/wc-api/wpclub_f2fpay/

- 最后,在插件页面点击「保存更改」按钮。
插件到这里就设置成功了,可以随便买个商品测试一下,如果没有意外,就可以使用支付宝进行支付了。
